Cara menambahkan tombol scroll pada widget blog
CARA MEMBUAT SCROLL DALAM WIDGET BLOGGER
Selamat Datang di Blog Orang IT . Ada kalanya anda ingin memasang sebuah widget diblog namun ukuran nya terlalu panjang dan semakin panjang seiring bertambahnya jumlah konten di blog , jika anda seorang blogger aktif seperti saya pasti hal tersebut menjadi kendala karena selain ukuran widget yang dinilai mengganggu tampilan blog juga mengganggu letak widget dibawahnya . Solusinya mudah kita bisa memberikan fungsi scroll pada widget yang ingin diperpendek ukuran nya tanpa mengurangi isinya
Dengan menambahkan scroll pada widget anda bisa menetapkan ukuran panjang sesuai keinginan , meskipun jumlah konten bertambah banyak pemilik tidak perlu khawatir widget tersebut ukuran nya akan semakin panjang karena disebelah kanan otomatis akan muncul tombol scroll jadi pengunjung tetap bisa melihat versi penuh dari widget yang terpasang diblog
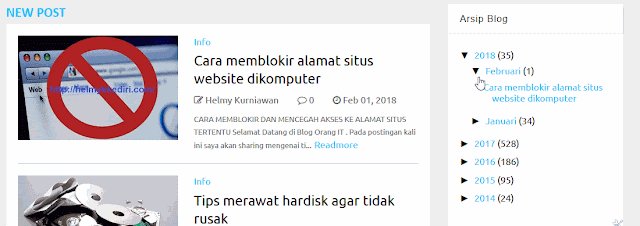
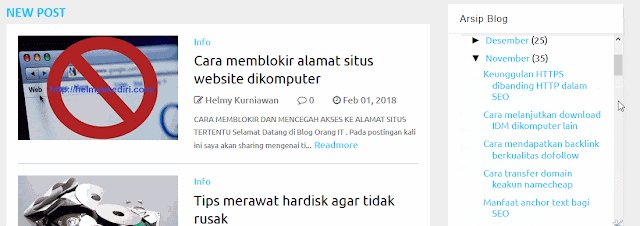
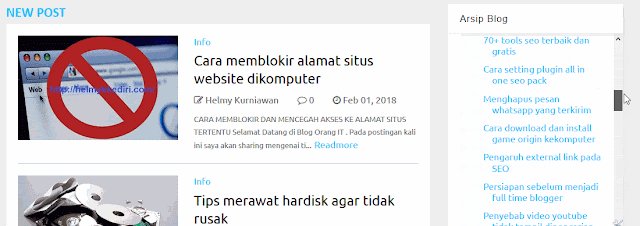
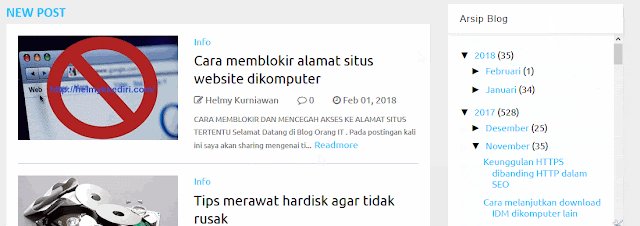
Beberapa waktu lalu Blog Orang IT ingin menambahkan widget " arsip blog " karena blog ini update artikel setiap hari katakanlah dalam sebulan jumlah artikelnya bertambah 25 buah berarti seiring berjalan nya waktu posisi widget arsip akan semakin tinggi / panjang dan mendorong widget penting dibawahnya . Oleh karena itu saya menambahkan fungsi scroll pada widget arsip agar tampilan nya lebih rapih . Menurut saya fungsi widget arsip blog itu penting karena membantu pengunjung untuk menavigasi ke tautan lama dengan lebih mudah , hal ini terlihat dari pantauan google webmaster bahwa ada sebagian visitor yang mengunjungi halaman arsip
Cara membuat scroll pada widget blogger
Jika dilihat dari cara memasang fungsi scroll , widget blogger dibagi menjadi 2 yaitu widget default bawaan blogger yang tidak terdapat menu editing script di tataletak namun harus diedit langsung dari menu tema - edit html
Kemudian ada widget yang ditambahkan oleh pengguna langsung ditataletak - tambahkan widget - html / javascript , widget ini biasanya bisa langsung dimodifikasi langsung tanpa harus membuka editor template
Cara memasangkan scroll pada kedua jenis widget diatas pastinya berbeda namun tetap terdapat kesamaan yaitu disertai kode "overflow:auto;" tanpa kutip agar ukuran widget ini nantinya menyesuaikan template
1. Menambahkan scroll pada widget bawaan blogger
Pertama silahkan anda tambahkan widget bawaan blogspot , misalnya saya ingin memasang arsip blog , kita lihat title nya atau judul dari widget itu adalah blogarchive1
Kemudian pergi menuju menu tema - edit html - cara judul widget misal arsip blog - disini saya dapatkan id nya adalah blogarchive1 silahkan disimpan dulu
Lalu kita cari kode ini dalam template blog ]]></b:skin> , setelah itu letakkan script dibawah ini tepat diatasnya
#Blogarchive1 .widget-content{
height:230px;
width:auto;
overflow:auto;
}
Pada tulisan berwarna merah silahkan disesuaikan dengan id widget blog masing-masing , kemudian untuk height bisa disesuaikan panjangnya misal saya pilih 230 - 350 dst
2. Menambahkan scroll pada widget tambahan
Menuju menu tata letak - tambahkan widget atau pada widget yang sudah ada klik edit - setelah itu pilih html/javascript - tambahkan kode HTML berikut
<div style="overflow:auto; width:100%px; height:200px;">
-------KODE WIDGETNYA-------
</div>
Jadi , kode dari widget tambahan misal random post / komentar recent dll diapit oleh kode html diatasnya silahkan disimpan dan lihat hasilnya
Ini adalah contoh hasil widget arsip blog dengan scrolling di Blog Orang IT , dari dulu saya memang suka menampilkan widget arsip blog agar pengunjung bisa dengan mudah mengeksplore artikel menarik berdasarkan arsipnya perbulan , selain meningkatkan waktu kunjungan / traffic visit length , penambahan widget arsip juga membantu pengunjung menemukan artikel menarik lain jadi tidak ada ruginya
Nah itu dia bagaimana cara menambahkan label pada widget diblogspot blogger semoga bermanfaat jika ada yang ingin bertanya atau menambahkan silahkan berkomentar yang relevans dibawah akan saya jawab sesuai kemampuan sampai bertemu diartikel lain nya , silahkan bookmark blog orang it untuk mendapatkan update terbarunya



Posting Komentar untuk "Cara menambahkan tombol scroll pada widget blog"
Posting Komentar
Artikel di blog ini bersumber dari pengalaman pribadi penulis, tulisan orang lain sebagai posting tamu maupun bayaran oleh sebab itu segala hak cipta baik kutipan dan gambar milik setiap orang yang merasa memilikinya