Grafika Praktikum Modul-5 Animasi 2 Dimensi
NAMA : HELMY KURNIAWAN
KELAS : 2F KARYAWAN TRANSFER
PRAKTIKUM GRAFIKA MODUL 5
1. Buatlah project baru pada Visual Studio dengan nama prak5-timerRotasiZ. Gunakan fungsi Triangle untuk membuat segitiga. fungsi animRotate sebagai fungsi yang di dalamnya berisi transformasi rotasi.
Tambahkan fungsi timer sebagai Inisialisasi dalam penggunaan Timer Function. Terakhir panggil fungsi timer pada main program. Set unsign millis=100. Jelaskan apa yang terjadi! Tampilkan source codenya. Berikan kesimpulan!
Source code:
#include <stdlib.h>#include "stdafx.h"#include <gl/glut.h>void Segitiga(){//segi3glBegin(GL_TRIANGLES);glVertex2i(0.,0.);glVertex2i(0.,70.);glVertex2i(160.,70.);glEnd();}void animRotate(){glClear(GL_COLOR_BUFFER_BIT);glRotatef(10,0,0,1);Segitiga();glFlush();}void Timer(int value){glutPostRedisplay();glutTimerFunc(unsigned millis,GLUT function(callback),int value);glutTimerFunc(value,Timer,value);}int main(int argc, char **argv) {glutInit(&argc, argv);glutInitDisplayMode(GLUT_DEPTH | GLUT_SINGLE | GLUT_RGBA);glutInitWindowPosition(100,100);glutInitWindowSize(480,480);glutCreateWindow("Helmy Kurniawan_no1");gluOrtho2D(-320.0,320.0,-320.0,320.0);glutDisplayFunc(animRotate);glutTimerFunc(100,Timer,10);glutMainLoop();return 0;}
Tampilan :
Penjelasan:
Membuat segitiga dengan menggunakan fungsi segitiga yang dirotasi sebesar 10 derajat terhadap sumbu z. Disini kita menggunakan fungsi timer yang digunakan untuk membuat animasi yang dikontrol oleh waktu. Di dalam fungsi timer terdapat glutPostRedisplay yang berfungsi mengirimkan perintah untuk mengaktifkan display secara berkala (looping).
Kemudian pada main program perlu ditambahkan fungsi untuk mengaktifkan timer function, yakni fungsi glutTimerFunc(100,Timer,10); dimana 100 merupakan nilai dari parameter unsign millis, Timer merupakan GLUT function (callback) dan 10 merupakan nilai dari variabel value.
2. Buatlah project baru pada Visual Studio dengan nama prak5-timerRotasiY. Gunakan fungsi Triangle untuk membuat segitiga. Fungsi display sebagai callback function yang di dalamnya berisi transformasi rotasi terhadap sumbu y clockwise. Ubahlah parameter unsign millis menjadi lebih besar dari sebelumnya. Tampilkan sorce codenya. Berikan kesimpulan!
Source code:
#include <stdlib.h>#include "stdafx.h"#include <gl/glut.h>void Segitiga(){//segi3glBegin(GL_TRIANGLES);glVertex2i(0.,0.);glVertex2i(0.,70.);glVertex2i(160.,70.);glEnd();}void animRotate(){glClear(GL_COLOR_BUFFER_BIT);glRotatef(10,0,1,0);Segitiga();glFlush();}void Timer(int value){glutPostRedisplay();glutTimerFunc(unsigned millis,GLUT function(callback),int value);glutTimerFunc(value,Timer,value);}int main(int argc, char **argv) {glutInit(&argc, argv);glutInitDisplayMode(GLUT_DEPTH | GLUT_SINGLE | GLUT_RGBA);glutInitWindowPosition(100,100);glutInitWindowSize(480,480);glutCreateWindow("Helmy Kurniawan_no2");gluOrtho2D(-320.0,320.0,-320.0,320.0);glutDisplayFunc(animRotate);glutTimerFunc(1000,Timer,10);glutMainLoop();return 0;}
Tampilan:
Penjelasan:
Disini kita menggunakan fungsi timer yang digunakan untuk membuat animasi yang dikontrol oleh waktu. Di dalam fungsi timer terdapat glutPostRedisplay yang berfungsi mengirimkan perintah untuk mengaktifkan display secara berkala (looping). Kemudian pada main program perlu ditambahkan fungsi untuk mengaktifkan timer function, yakni fungsi glutTimerFunc(1000,Timer,10); dimana 1000 merupakan nilai dari parameter unsign millis,
Timer merupakan GLUT function (callback) dan 10 merupakan nilai dari variabel value. Dalam program ini, nilai dari parameter unsign millis diubah menjadi lebih besar dari sebelumnya yakni sebesar 1000 ms yang menyebabkan animasi akan bergerak lebih cepat dari sebelumnya.
3. Buatlah project baru pada Visual Studio dengan nama prak5-timerRotasiX. Gunakan fungsi
Triangle untuk membuat segitiga. Fungsi display sebagai callback function yang di dalamnya
berisi transformasi rotasi terhadap sumbu x clockwise. Ubahlah parameter unsign millis menjadi
lebih kecil dari sebelumnya. Tampilkan sorce codenya. Berikan kesimpulan!
Source code:
#include <stdlib.h>#include "stdafx.h"#include <gl/glut.h>void Segitiga(){//segi3glBegin(GL_TRIANGLES);glVertex2i(0.,0.);glVertex2i(0.,70.);glVertex2i(160.,70.);glEnd();}void animRotate(){glClear(GL_COLOR_BUFFER_BIT);glRotatef(10,1,0,0);Segitiga();glFlush();}void Timer(int value){glutPostRedisplay();//glutTimerFunc(unsigned millis,GLUT function(callback),int value);glutTimerFunc(value,Timer,value);}int main(int argc, char **argv) {glutInit(&argc, argv);glutInitDisplayMode(GLUT_DEPTH | GLUT_SINGLE | GLUT_RGBA);glutInitWindowPosition(100,100);glutInitWindowSize(480,480);glutCreateWindow("Helmy Kurniawan_no3");gluOrtho2D(-320.0,320.0,-320.0,320.0);glutDisplayFunc(animRotate);glutTimerFunc(500,Timer,10);glutMainLoop();return 0;}
Tampilan:
Penjelasan:
Disini kita menggunakan fungsi timer yang digunakan untuk membuat animasi yang dikontrol oleh waktu. Di dalam fungsi timer terdapat glutPostRedisplay yang berfungsi mengirimkan perintah untuk mengaktifkan display secara berkala (looping). Kemudian pada main program perlu ditambahkan fungsi untuk mengaktifkan timer function, yakni fungsi glutTimerFunc(500,Timer,10); dimana 500 merupakan nilai dari parameter unsign millis,
Timer merupakan GLUT function (callback) dan 10 merupakan nilai dari variabel value. Dalam program ini, nilai dari parameter unsign millis diubah menjadi lebih kecil dari sebelumnya yakni sebesar 500 ms yang menyebabkan animasi akan bergerak lebih lambat dari sebelumnya
4. Buatlah project baru pada Visual Studio dengan nama prak5-timerTranslasiX. Gunakan fungsi
Quad untuk membuat segiempat.
Fungsi animTranslate yang di dalamnya berisi transformasi translasi pada sumbu X dan fungsi
display sebagai callback function. Gunakan fungsi timer function sehingga segi empat dapat
berjalan mengikuti sumbu x positif. Tampilkan source codenya. Berikan kesimpulan!
Source Code:
#include <stdlib.h>#include "stdafx.h"#include <gl/glut.h>int x;void kotak(){glBegin(GL_QUADS);glColor3f(1,0,0);glVertex2i(-50,-50);glVertex2i(-50,50);glVertex2i(50,50);glVertex2i(50,-50);glEnd();}void timer (int value){if (x<200){x += 4;}glutPostRedisplay();glutTimerFunc(10,timer,0);}void render(void){glClear(GL_COLOR_BUFFER_BIT);glColor3f(1,0,0);glPushMatrix();glTranslatef(x,0,0);kotak();glPopMatrix();glFlush();}int main(int argc, char **argv) {glutInit(&argc, argv);glutInitDisplayMode(GLUT_DEPTH | GLUT_SINGLE | GLUT_RGBA);glutInitWindowPosition(100,100);glutInitWindowSize(480,480);glutCreateWindow("Helmy Kurniawan_no4");gluOrtho2D(-320.0,320.0,-320.0,320.0);glutDisplayFunc(render);glutTimerFunc(1,timer,5);glutMainLoop();return 0;}
Tampilan:
Penjelasan:
Membuat persegi dengan menggunakan fungsi kotak. Dalam program ini terdapat fungsi counter if (x<200){x += 4;} yang digunakan untuk membuat persegi dapat berjalan mengikuti sumbu x positif. Karena disini kita memakai variabel x, maka variabel x harus dideklarasikan terlebih dahulu menjadi variabel global dengan tipe data integer.
Disini kita menggunakan fungsi timer yang digunakan untuk membuat animasi yang dikontrol oleh waktu. Di dalam fungsi timer terdapat glutPostRedisplay yang berfungsi mengirimkan perintah untuk mengaktifkan display secara berkala (looping).
Kemudian pada main program perlu ditambahkan fungsi untuk mengaktifkan timer function, yakni fungsi glutTimerFunc(10,Timer,0); dimana 10 merupakan nilai dari parameter unsign millis, Timer merupakan GLUT function (callback) dan 0 merupakan nilai dari variabel value. Untuk memberi warna merah diberikan perintah glColor3f(1,0,0);. Sedangkan perintah glTranslatef(x,0,0); digunakan untuk mentranslasikan obyek terhadap sumbu x.
5. Buatlah project baru pada Visual Studio dengan nama prak5-timerTranslasiY. Gunakan fungsi Quad untuk membuat segiempat. Fungsi animTranslate yang di dalamnya berisi transformasi translasi pada sumbu Y dan fungsi display sebagai callback function. Ubahlah parameternya sehingga segi empat dapat berjalan ke arah sumbu y negatif. Tampilkan source codenya. Berikan kesimpulan!
Source code:
#include <stdlib.h>#include "stdafx.h"#include <gl/glut.h>int y;void kotak(){glBegin(GL_QUADS);glColor3f(1,0,0);glVertex2i(-50,-50);glVertex2i(-50,50);glVertex2i(50,50);glVertex2i(50,-50);glEnd();}void timer (int value){if (y<200){y += 4;glTranslatef(0,-9,0);}glutPostRedisplay();glutTimerFunc(10,timer,0);}void render(void){glClear(GL_COLOR_BUFFER_BIT);glColor3f(1,0,0);glPushMatrix();glTranslatef(0,y,0);kotak();glPopMatrix();glFlush();}int main(int argc, char **argv) {glutInit(&argc, argv);glutInitDisplayMode(GLUT_DEPTH | GLUT_SINGLE | GLUT_RGBA);glutInitWindowPosition(100,100);glutInitWindowSize(480,480);glutCreateWindow("Helmy Kurniawan no5");gluOrtho2D(-320.0,320.0,-320.0,320.0);glutDisplayFunc(render);glutTimerFunc(1,timer,5);glutMainLoop();return 0;}
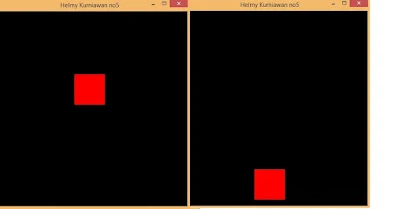
Tampilan:
Penjelasan:
Membuat persegi dengan menggunakan fungsi kotak. Dalam program ini terdapat fungsi counter if (y<200){y += 4;} yang digunakan untuk membuat persegi dapat berjalan mengikuti sumbu y negatif. Karena disini kita memakai variabel y, maka variabel y harus dideklarasikan terlebih dahulu menjadi variabel global dengan tipe data integer.
Disini kita menggunakan fungsi timer yang digunakan untuk membuat animasi yang dikontrol oleh waktu. Di dalam fungsi timer terdapat glutPostRedisplay yang berfungsi mengirimkan perintah untuk mengaktifkan display secara berkala (looping).
Kemudian pada main program perlu ditambahkan fungsi untuk mengaktifkan timer function, yakni fungsi glutTimerFunc(10,Timer,0); dimana 10 merupakan nilai dari parameter unsign millis, Timer merupakan GLUT function (callback) dan 0 merupakan nilai dari variabel value. Untuk memberi warna merah diberikan perintah glColor3f(1,0,0);. Sedangkan perintah glTranslatef(0,y,0); digunakan untuk mentranslasikan obyek terhadap sumbu y.
6. Buatlah project baru pada Visual Studio dengan nama prak5-timerTranslasiZ. Gunakan fungsi
Quad untuk membuat segiempat. Fungsi animTranslate yang di dalamnya berisi transformasi
translasi pada sumbu Z dan fungsi display sebagai callback function. Ubahlah parameternya
sehingga segi empat dapat berjalan ke arah sumbu z positif. Tampilkan source codenya.
Berikan kesimpulan!
Source code:
#include <stdlib.h>#include <GL/glut.h>int z=1;void Draw(void){glBegin(GL_QUADS);glVertex2f(0.,0.);glVertex2f(0.,20.);glVertex2f(80.,20.);glVertex2f(80.,0.);glEnd();glFlush();}void renderScene(){glClear(GL_COLOR_BUFFER_BIT);glPushMatrix();if(z<200){z+=4;glTranslatef(0,0,z);Draw();}glPopMatrix();glFlush();}void timer(int value){glutPostRedisplay();glutTimerFunc(150,timer,0);}void main(int argc, char**argv){glutInit(&argc, argv);glutInitDisplayMode(GLUT_DEPTH | GLUT_SINGLE | GLUT_RGBA);glutInitWindowPosition(100,100);glutInitWindowSize(640,480);glutCreateWindow("Helmy Kurniawan no6");gluOrtho2D(-320., 320., -240., 240.);glutDisplayFunc(renderScene);glutTimerFunc(150, timer, 0);glutMainLoop();}
Screen shoot:
Penjelasan:
Membuat persegi dengan menggunakan fungsi kotak. Dalam program ini terdapat fungsi counter if (z<200){z += 4;} yang digunakan untuk membuat persegi dapat berjalan mengikuti sumbu z positif. Karena disini kita memakai variabel z, maka variabel z harus dideklarasikan terlebih dahulu menjadi variabel global dengan tipe data integer.
Disini kita menggunakan fungsi timer yang digunakan untuk membuat animasi yang dikontrol oleh waktu. Di dalam fungsi timer terdapat glutPostRedisplay yang berfungsi mengirimkan perintah untuk mengaktifkan display secara berkala (looping).
Kemudian pada main program perlu ditambahkan fungsi untuk mengaktifkan timer function, yakni fungsi glutTimerFunc(10,Timer,0); dimana 10 merupakan nilai dari parameter unsign millis, Timer merupakan GLUT function (callback) dan 0 merupakan nilai dari variabel value. Untuk memberi warna merah diberikan perintah glColor3f(1,0,0);. Sedangkan perintah glTranslatef(x,0,0); digunakan untuk mentranslasikan obyek terhadap sumbu z.
7. Buatlah project baru pada Visual Studio dengan nama prak5-timerScale. Gunakan fungsi Quad
untuk membuat segi empat. Fungsi animTranslate yang di dalamnya berisi transformasi translasi
pada sumbu X, Y, Z dan fungsi display sebagai callback function. Ubahlah parameternya
sehingga segi empat dapat bergerak melebar ke arah sumbu X, dan bergerak memanjang ke
arah sumbu Y. Tampilkan source codenya. Berikan kesimpulan!
Source Code:
#include <stdlib.h>#include <GL/glut.h>int x,y;void guide(){glBegin(GL_QUADS);glVertex2f(-1,250); //aglVertex2f(1,250); //bglVertex2f(1,-250); //cglVertex2f(-1,-250); //dglVertex2f(250,-1); //aglVertex2f(250,1); //bglVertex2f(-250,1); //cglVertex2f(-250,-1); //dglEnd();}void kotak(){glBegin(GL_QUADS);glVertex2f(-20,240); //aglVertex2f(20,240); //bglVertex2f(20, 200); //cglVertex2f(20, 200); //dglEnd();}void timer (int value){if(x<200){x+=10;glTranslatef(10,-10,0);}else if(x<400){x+=10;glTranslatef(-10,-10,0);}else if(x<600){x+=10;glTranslatef(-10,10,0);}else if(x<800){x+=10;glTranslatef(10,10,0);}else if(x = 790){x=0;}glutPostRedisplay();glutTimerFunc(500, timer,0);}void render(){glClear(GL_COLOR_BUFFER_BIT);glPushMatrix();glTranslatef(10,-10,0);kotak();glPopMatrix();glFlush();}void main(int argc, char**argv){glutInit(&argc, argv);glutInitDisplayMode(GLUT_DEPTH | GLUT_SINGLE|GLUT_RGBA);glutInitWindowPosition(150,150);glutInitWindowSize(640,480);glutCreateWindow("No_7");gluOrtho2D(-640.,640.,-320.,320.);glutDisplayFunc(render);glutTimerFunc(500,timer,0);glutMainLoop();}
8. Buatlah sebuah baling-baling yang bisa perputar secara clockwise dan unclockwise yang
pusatnya berada pada pusat koordinat.
Source code:
#include <stdlib.h>#include <gl/glut.h>int x=0, y=0;void Draw(){glBegin(GL_TRIANGLES);glClear(GL_COLOR_BUFFER_BIT);glVertex2i(-50, 100);glColor3f(1,1,1);glVertex2i(50, 100);glColor3f(1,1,1);glVertex2i(0, 0);glColor3f(1,1,1);glVertex2i(0, 0);glVertex2i(-50, -100);glVertex2i(50, -100);glEnd();glFlush();}void display(void){glClear(GL_COLOR_BUFFER_BIT);glPushMatrix();glRotatef( x, 0, 0, 1);Draw();glPopMatrix();glPushMatrix();glRotatef( y, 0, 0, 1);Draw();glPopMatrix();glFlush();}void timer(int value){x +=15;y -=15;glutPostRedisplay();glutTimerFunc(500,timer,10);}int main(int argc, char **argv){glutInit(&argc, argv);glutInitDisplayMode(GLUT_DEPTH | GLUT_SINGLE | GLUT_RGBA);glutInitWindowPosition(100,100);glutInitWindowSize(400,400);glutCreateWindow("Helmy Kurniawan no8");gluOrtho2D(-320.,320.,-320.,320.);glutDisplayFunc(display);glutTimerFunc(500, timer, 10);glutMainLoop();}
Tampilan:
.....helmynia.com








Posting Komentar untuk "Grafika Praktikum Modul-5 Animasi 2 Dimensi"
Posting Komentar
Artikel di blog ini bersumber dari pengalaman pribadi penulis, tulisan orang lain sebagai posting tamu maupun bayaran oleh sebab itu segala hak cipta baik kutipan dan gambar milik setiap orang yang merasa memilikinya